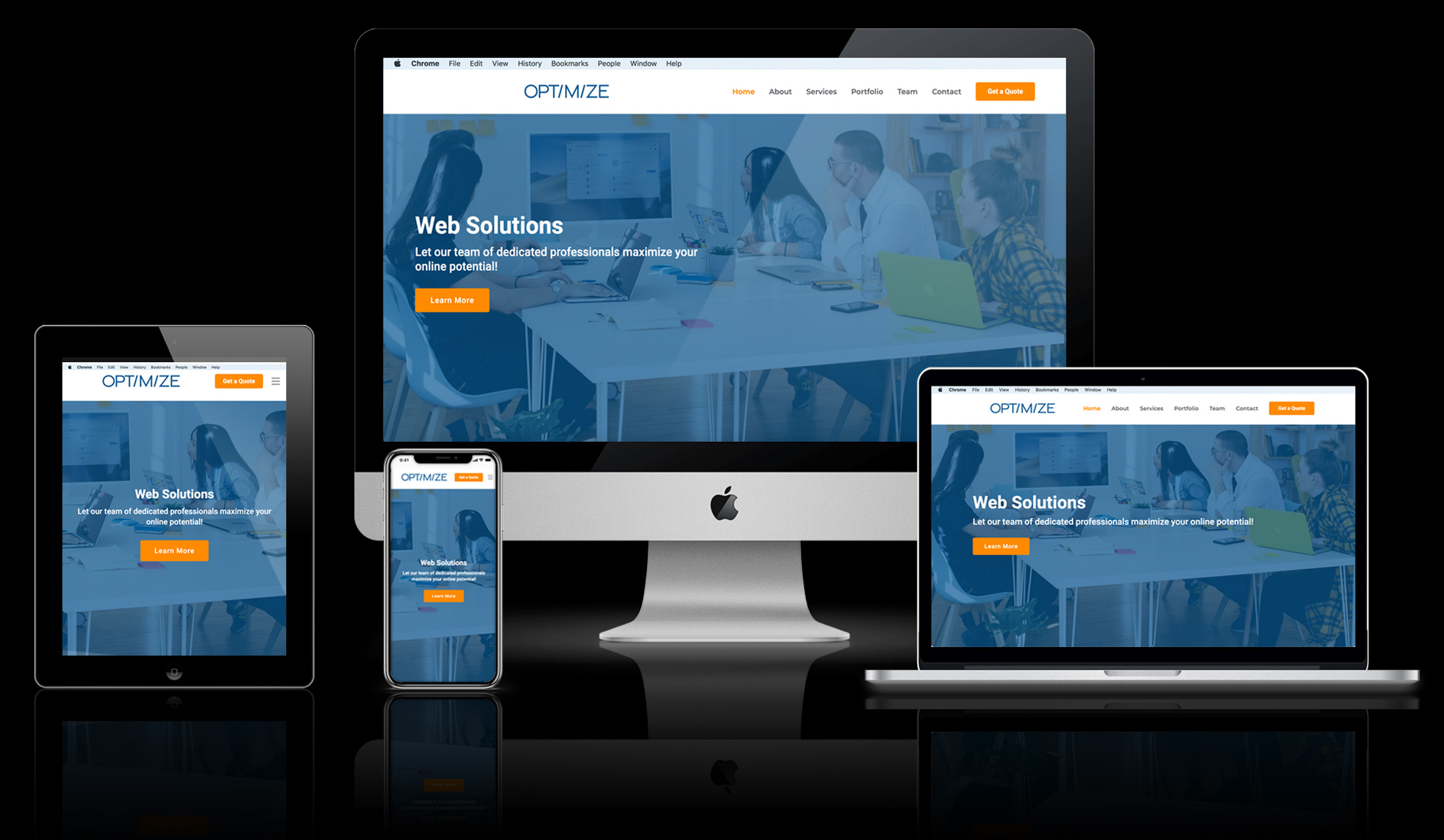
The Digital Mockup: A High-Fidelity Display of Design
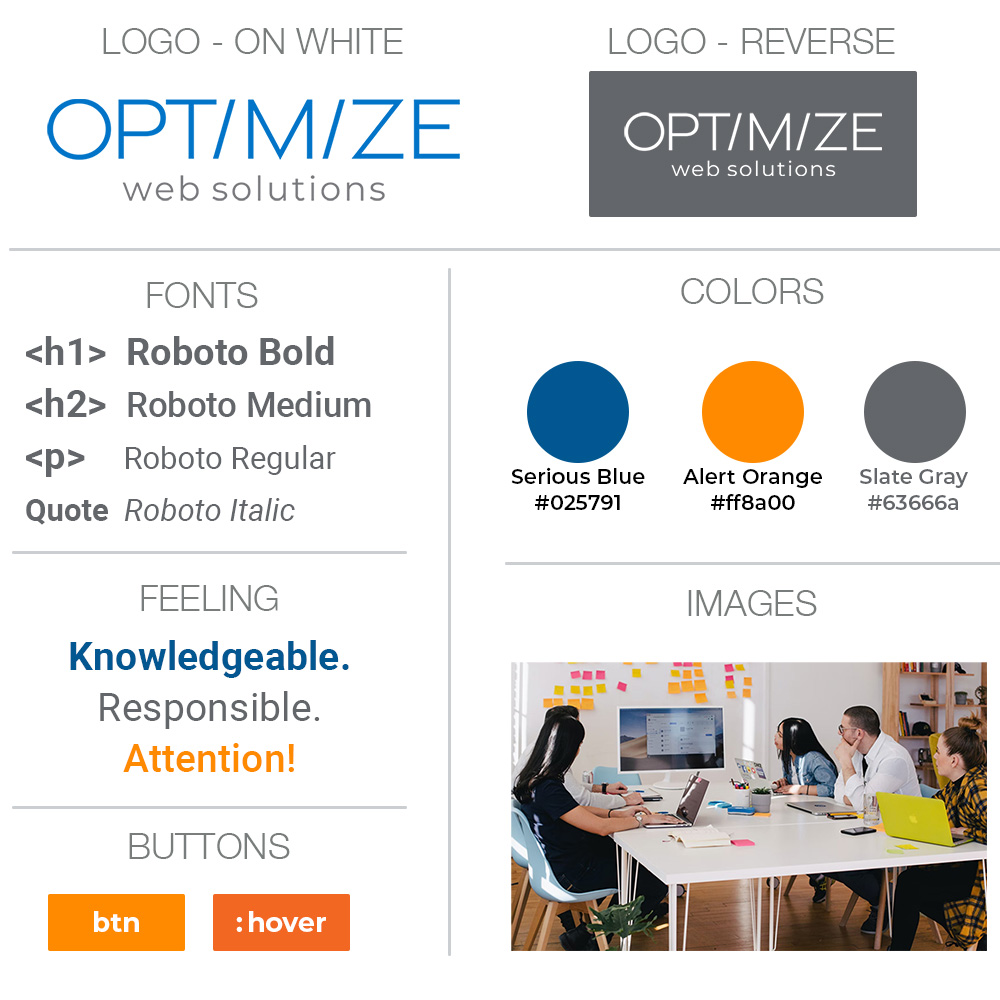
A mockup provides assistance in making final decisions regarding a product’s color schemes, visual style, and typography. Using a digital mockup, you can experiment with the visual side of the product to see what looks the best.